This is a free resource which anyone can access, however it has been designed to meet the need of the Scottish population. Users can work through this alone, or with a friend or family member should they wish. It is not designed to be led by a health professional.
All stories and scenarios have been taken from real experiences of stroke service users. However it may not always be them telling the story.
The website had been made as accessible as possible, but is not designed to be completely aphasia friendly. For more information on this please visit our page on Accessibility.
- Navigation
- Page elements
- Interactive objects and quizzes
- Video
- Audio

Topic 1: Getting started
Topic 2: Keeping healthy
Topic 3: Being active
Topic 4: Emotional support
Topic 5: Coping with setbacks
Navigation
Colour coding
Each topic is colour coded as shown below;
Starting a topic
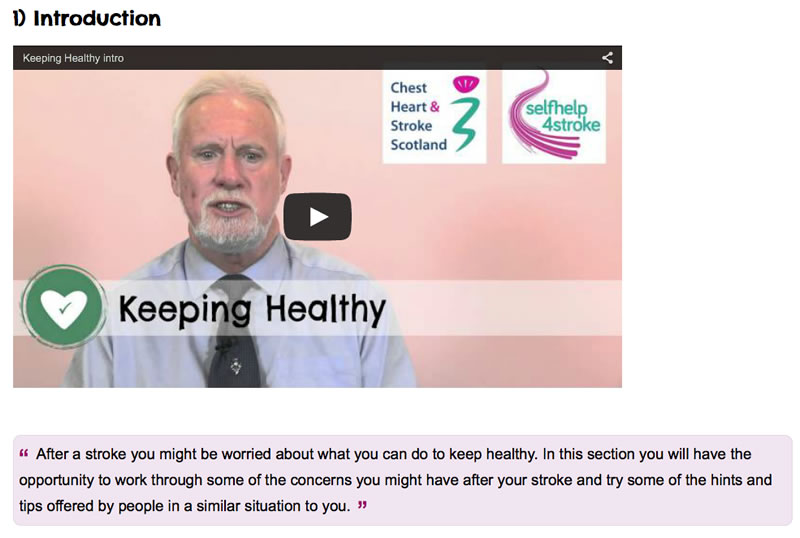
When you start a topic you will be presented with a video of John giving you a brief overview of the topic. The text transcript of this video is shown below each video.

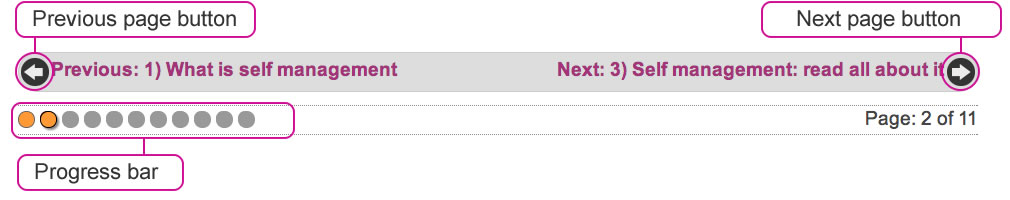
Navigating through topics
All topics have arrow buttons at the top and bottom of each page to allow you to move forward and back within the pages. The progress bar shows your progress through the topic. You can select the circles in the progress bar to jump directly to a different page;

Finishing a topic
On the last page of every topic you will see a short video of John summarising the topic and a short questionnaire. You will also see a message showing you are at the end of topic (shown below). From here you can either restart the topic or move on to the next one.
Page elements
At the bottom of many of the pages on this website you may see the boxes below. These highlight important points.
Key point
This highlights key points made on the page.
Something to think about
This gives you ideas of something to think about which you can apply to yourself.
Something to try
This gives you an activity you can try yourself.
At the bottom of some of the pages additional information is provided (shown below).
More information
Back to top ^
Interactive objects and quizzes
This website contains a number of interactive resources which require javascript enabled and a modern browser. For more information on the browser requirements please visit our browser check page.
The interactive resources have been designed to work without the use of a mouse, and (where possible) can be used with the keyboard controls using the Tab and arrow keys.
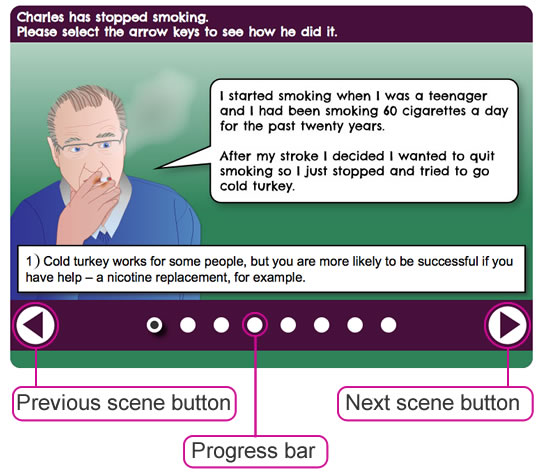
Slideshows

This site uses slideshows to illustrate patient scenarios. To use these slideshows you can either select the previous and next arrows at the bottom of each slideshow, or select the white circles. A text alternative for each slideshow is shown below.
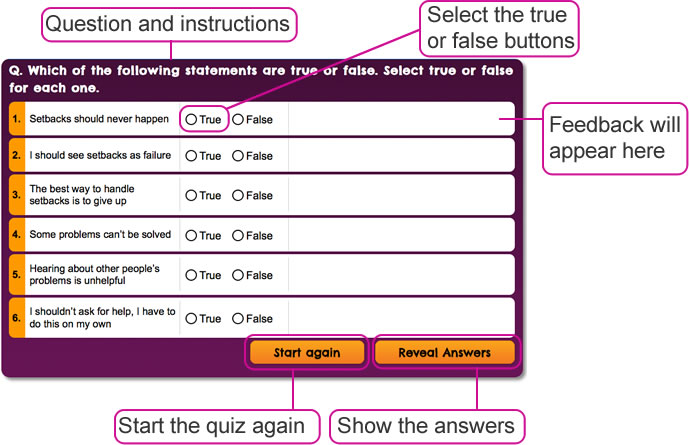
Quizzes

This site contains true and false quizzes to help you formulate ideas, these quizzes are not to assess you. To use these quizzes read the instructions at the top and then select either the true or false buttons for each question. You can restart the quizzes at any point by selecting the “Start again” buttons, or you can see the answers by selecting the “Reveal answers” button. Some of the quizzes may also have “Print page” button at the bottom, and buttons that are labelled “yes” or “no” or “I will try this” instead of true and false.
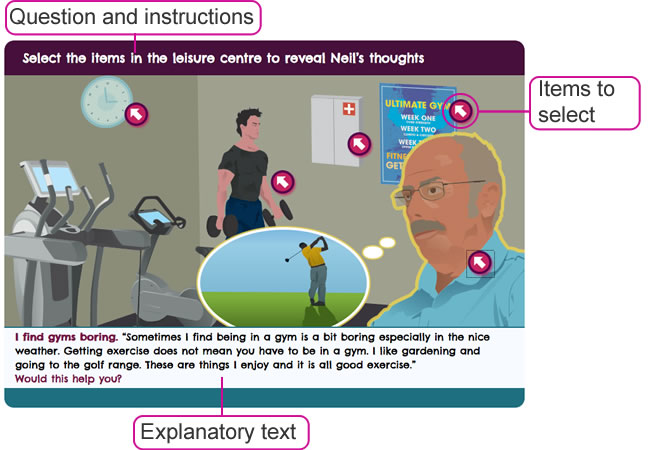
Tap-clicks

This site used interactive tap-click objects where the user is asked to click on objects to reveal more information. These objects will be identified by arrow labels. Occassionally, other labels will be used, but these will be listed in the instructions at the top of the object.
If you have problems accessing any of this interactive content, full textual transcripts of the content have been provided below each object (shown below).
View text alternative
Back to top ^
Video
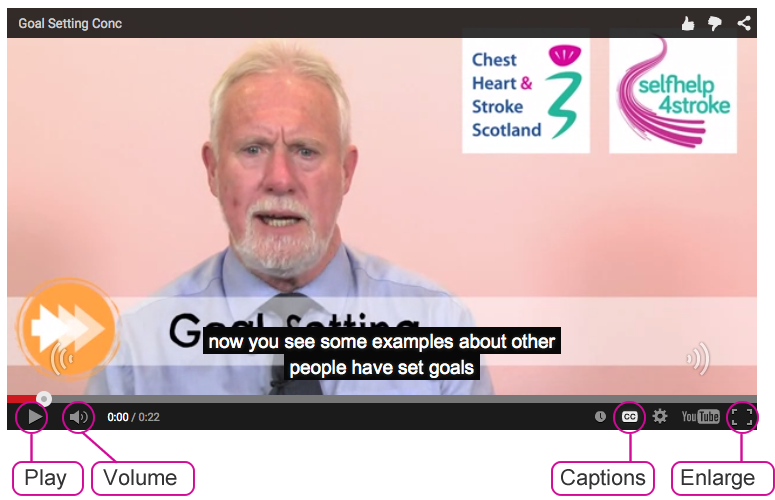
YouTube
We have used YouTube to deliver the video content on this website. YouTube is designed to support its full-featured set on all popular browsers and devices. It has two underlying browser technologies it can use to play a media format: the HTML5 <video> element and the Adobe Flash plugin.

When using the video you can adjust the volume and enlarge the screen by selecting the buttons at the bottom of the player. You can also view captions for the video by selecting the captions button.
We have provided full textual transcripts of video content. These can be accessed below each clip.
Audio
SoundCloud
We have used SoundCloud to deliver audio content on this website. SoundCloud is designed to support all popular browsers and devices.

When using the audio you can play the file by selecting the pink play button. You may also download the audio file to your computer by selecting the download button on the top right.
We have provided full textual transcripts of audio content. These can be accessed below each clip.



